みなさんこんにちは。
NINJAメタバライブCO-FOUNDER、めたばっちMARKETERのペスハムです。
ここではNFT中・上級者向けに、thirdwebを使ってミントサイトを自作する方法をお伝えします。
(初心者向けの説明は結構省いてしまうかもしれないのでご了承ください)
thirdwebはノーコードでエンジニアさんに頼らなくても、独自コントラクトで簡単なミントサイト、SBT、ジェネラティブNFT等を作ることができるサイトです。
準備
ミントサイトを作るために、ここで紹介するものを準備しましょう。
- thirdwebに接続するためのウォレット(メタマスクでOK)
- ガス代を支払うための仮想通貨
- NFTに使用する画像
- ミントサイトを公開する場所となるサーバー
テスト用の仮想通貨(Goeriなど)を用意する方法はこちらのおもち先生のブログをご参考ください。
製作
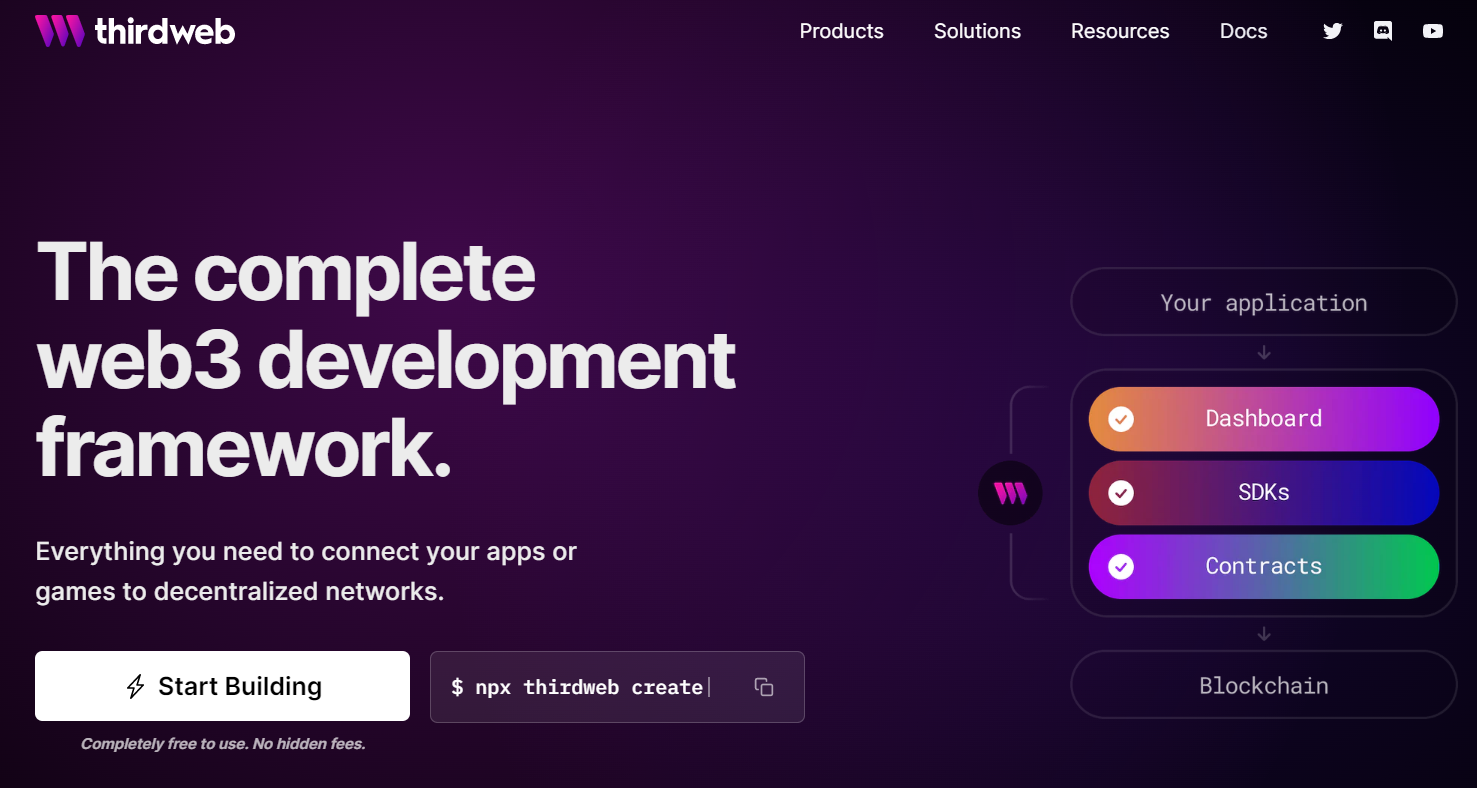
製作にはthirdwebというサイトを使います。まずは「Start Building」 をクリック

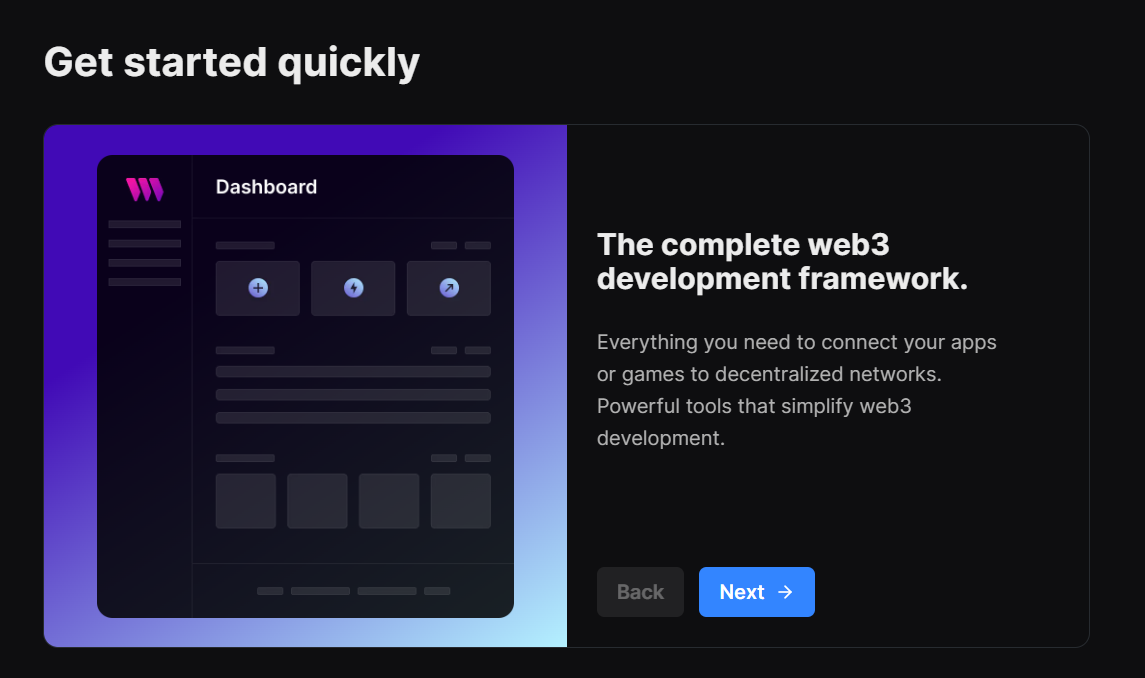
Nextを何回か押します。

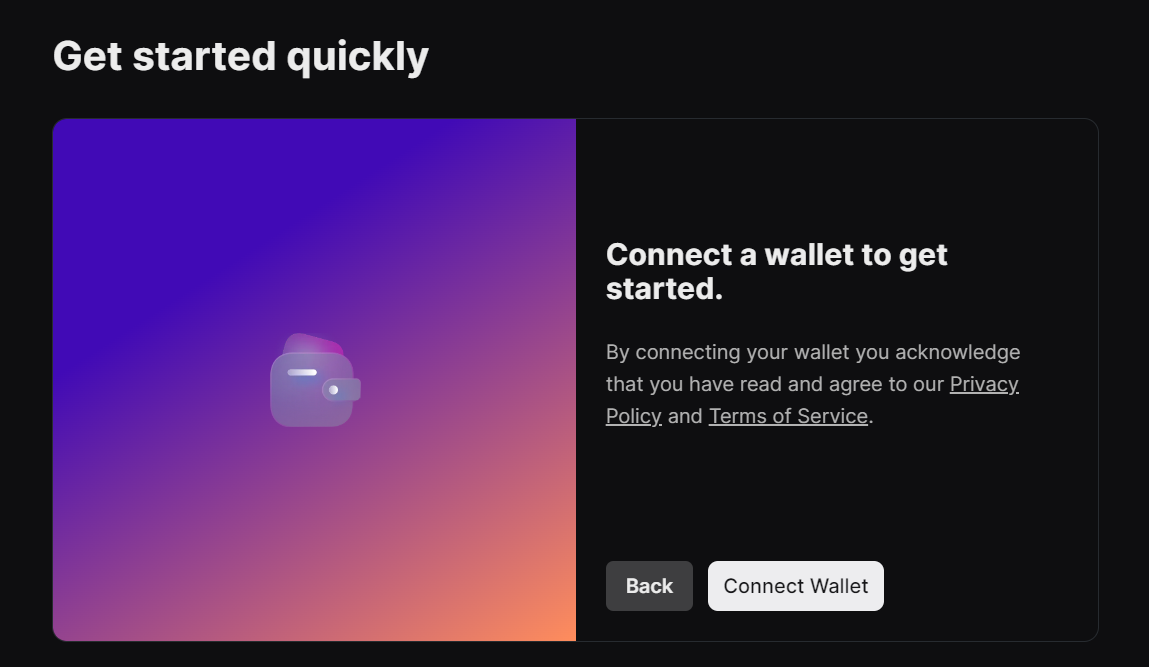
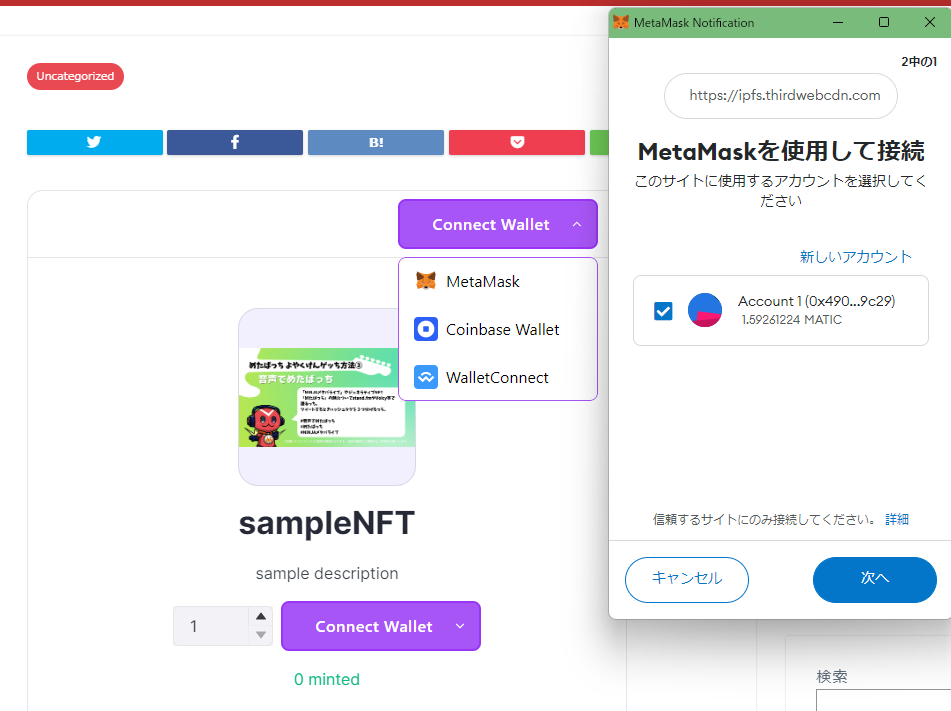
Connect Walletからウォレットを接続します。

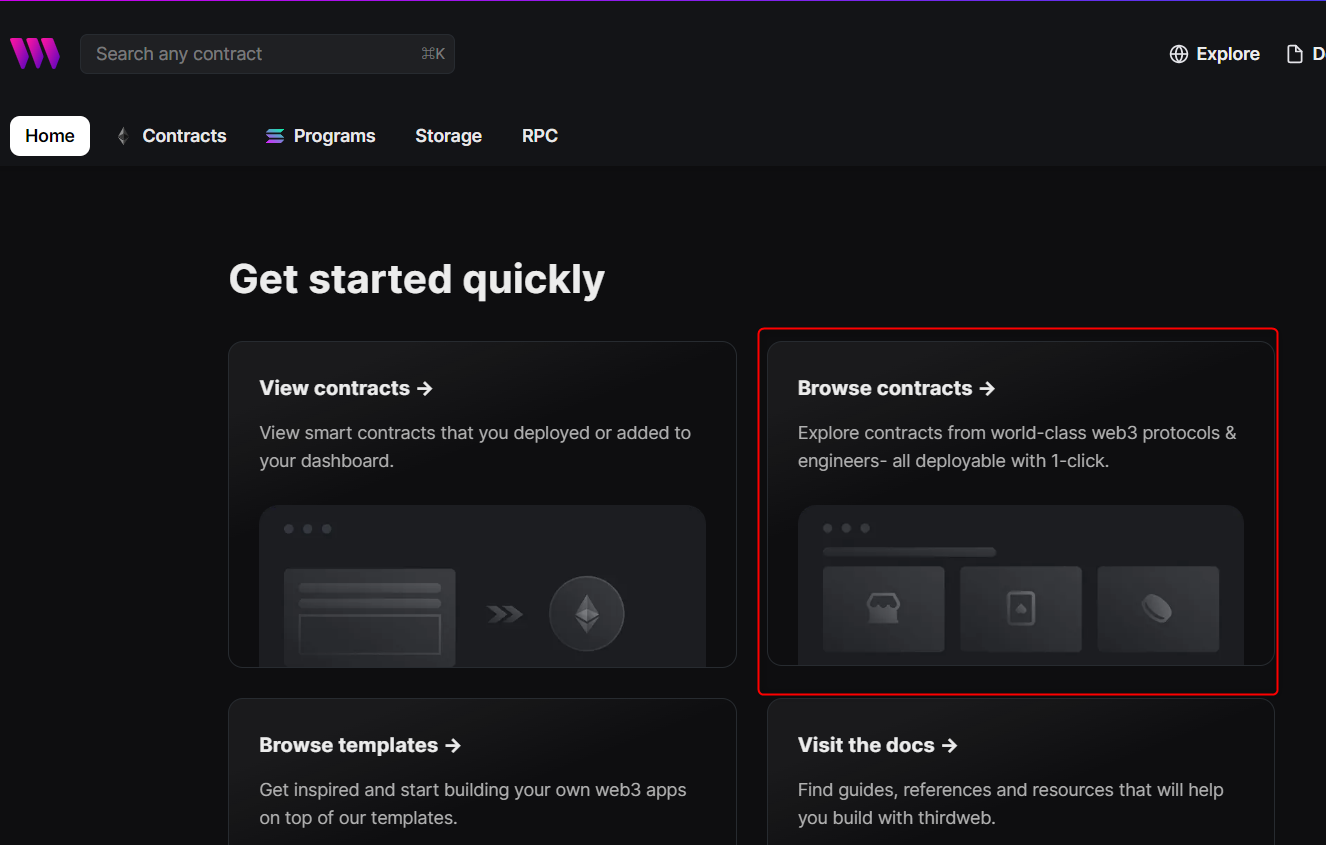
ウォレットを接続したらBrowse contracts をクリック

ERC-721とERC1155について
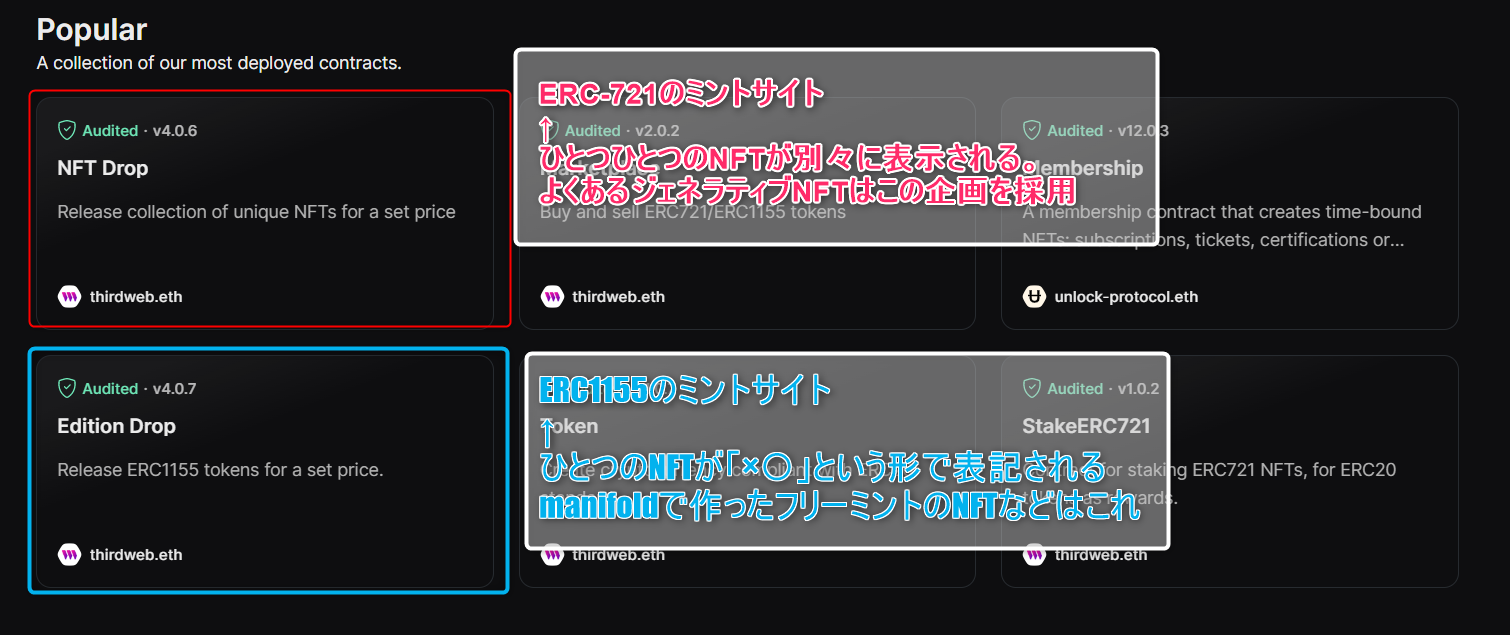
調べたところ、「NFT Drop」だとERC-721、「Edition Drop」だとERC1155のミントサイトを作れるみたいです。

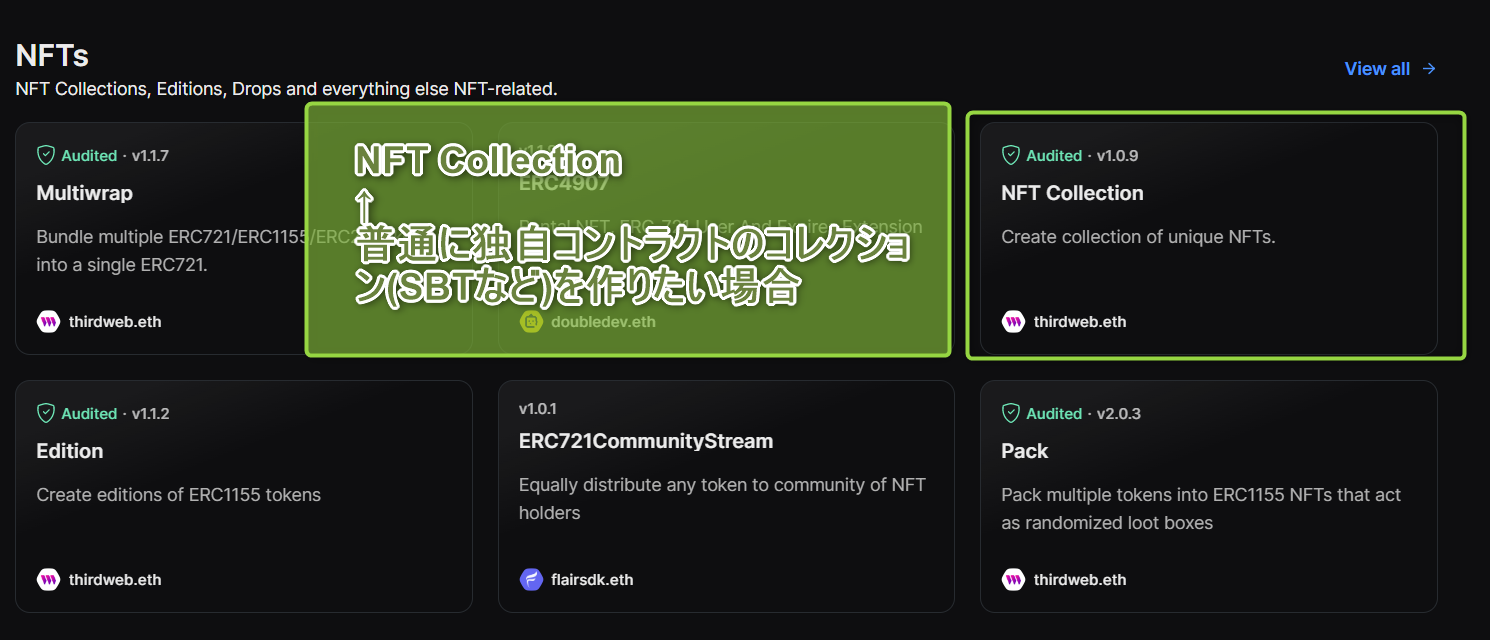
ミントサイトでなく、普通に独自コントラクトのコレクション(SBTなど)を作りたい場合は、下にスクロールして「NFT Collection」をクリックします。

今回はSBT(転売や譲渡ができないNFT)のミントサイトを作ってみます。
SBTはERC721で作る場合もERC1155で作る場合も両方のパターンがあります。
ERC721の場合、OpenSeaではこんな感じで表記されます。ひとつひとつのクリエイティブが別々に出る感じ。
(参考:NFT Marketing Seminar Dec. 23 2022 SBT)

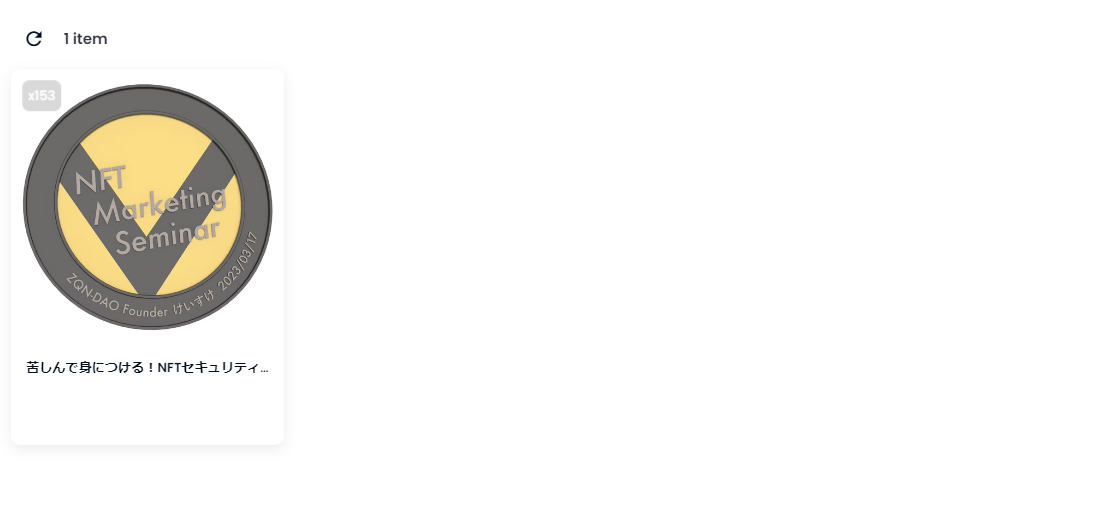
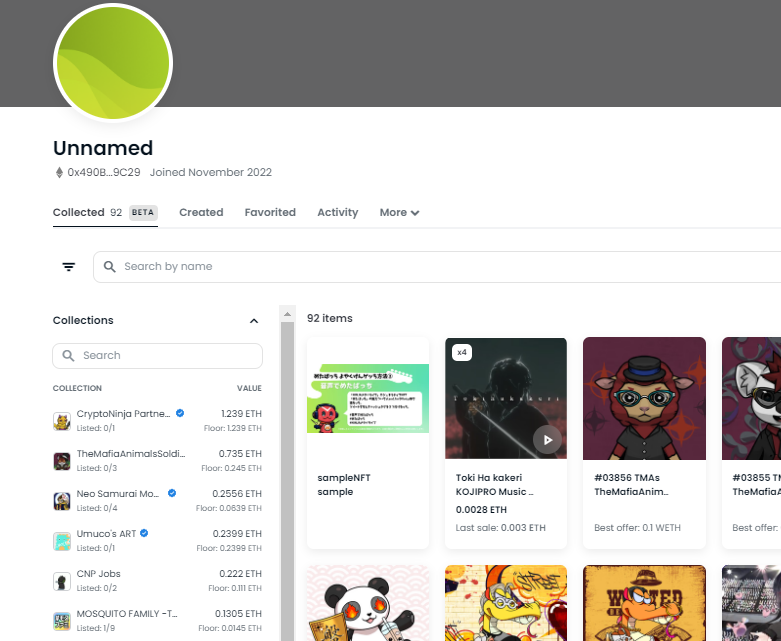
ERC1155の場合、OpenSeaではこんな感じで表記されます。一つのクリエイティブに対して個数が「×○○」と表記される感じ。
(参考:苦しんで身につける!NFTセキュリティセミナー)

どっちを選ぶかは好き好きで良いと思います。
ミントサイトのデプロイ
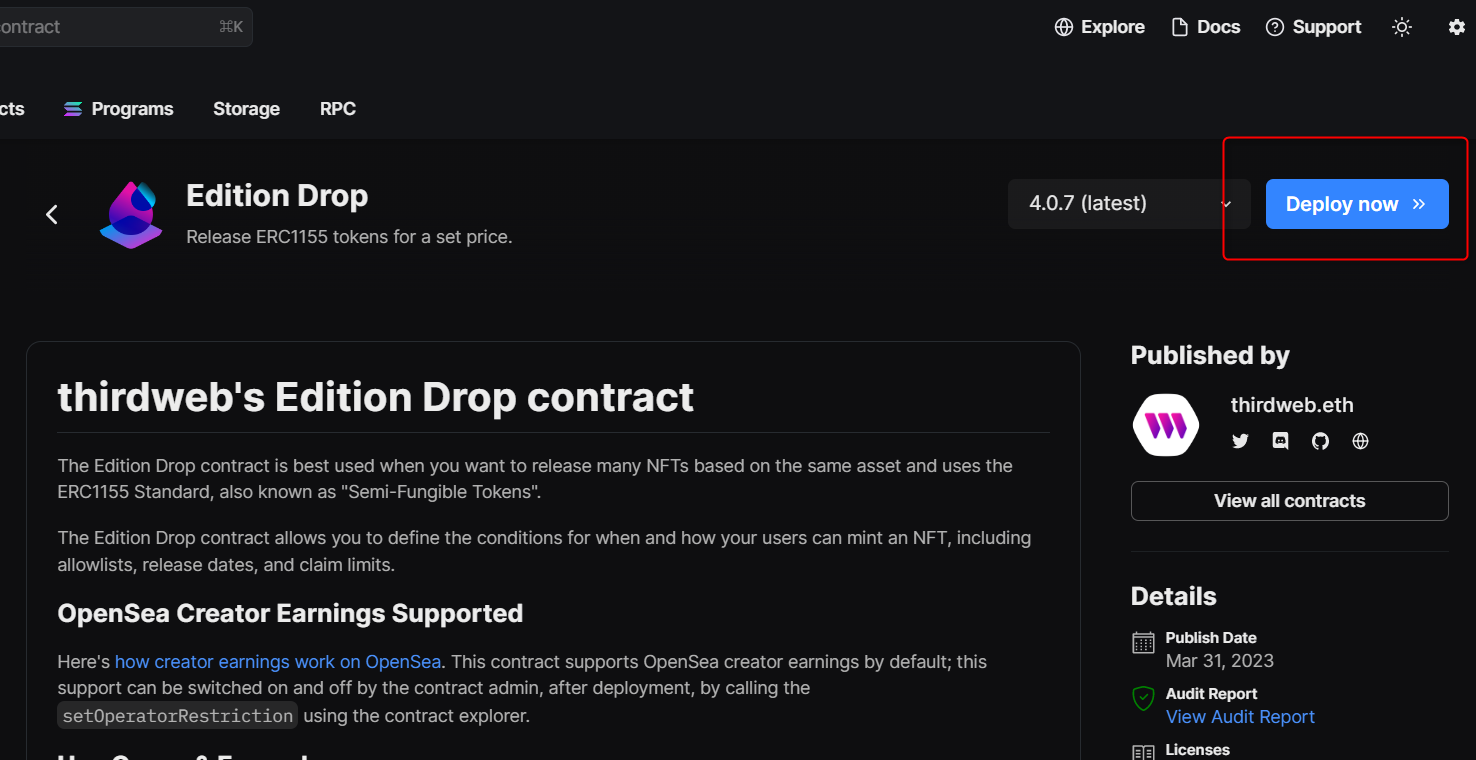
今回はERC1155で行ってみましょう。「Edition Drop」をクリックします。
色々と書いてありますが、「Deploy now」をクリックしてから設定できるので、まずは押してみましょう。

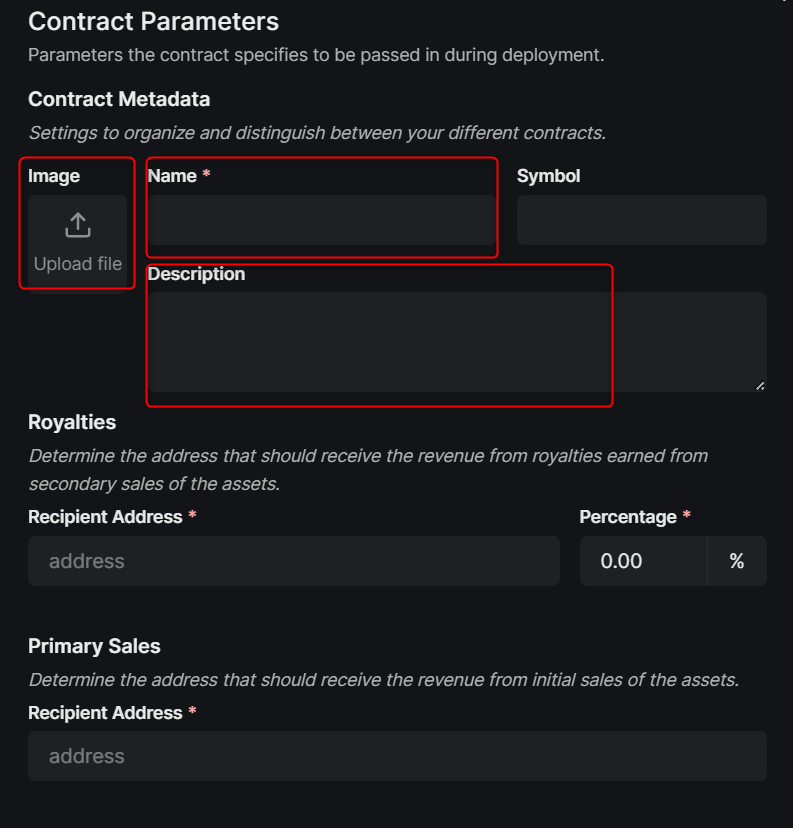
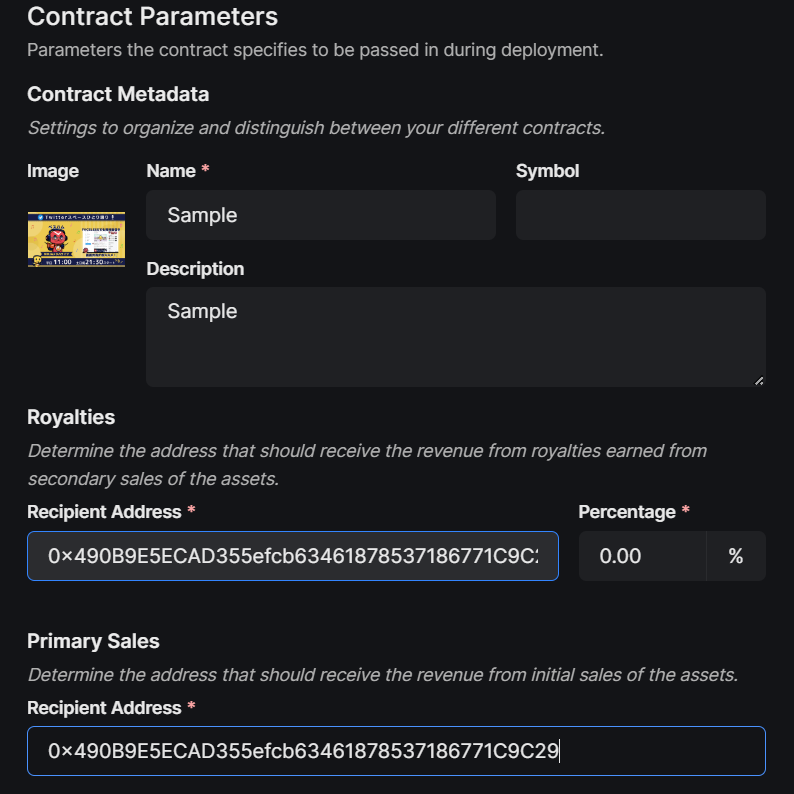
基本情報を設定していきます。
Imageにはコレクション名とともに表示されるイメージ画像(NFTの画像とは別)
NameにはNFTの名前
Symbolは略称、通常、アルファベット大文字3~6文字。サンプルで作る場合は空欄でOK。
DescriptionにはNFTの説明を記載します。
Recipient addressには自分がNFTを発行したいウォレットアドレスを記載しましょう。

こんな感じ。画像は適当に自分のスペース告知画像を使ってみましたw

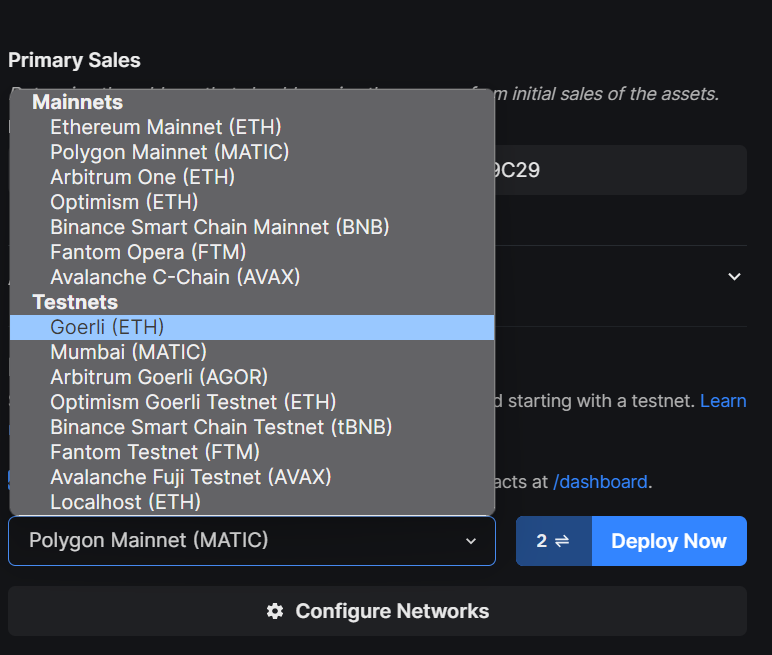
下に行って、使うチェーンを選択します。
とりあえずお試しでやってみるには、ETHチェーンのテスト用チェーンである「Goeriネットワーク」か、「Polygon Mainnet(MATIC)」を選びましょう。
Goeriネットワークは無料でガス代となるテスト用通貨がもらえるネットワーク、詳細はおもち先生のブログをどうぞ。
Polygon Mainnet(MATIC)は、ガス代が安く、数円~数十円くらいのガス代でお試しができます。

ネットワークを選んだら[Deploy Now]をクリック。ガス代を払って署名をすると、作成できました!

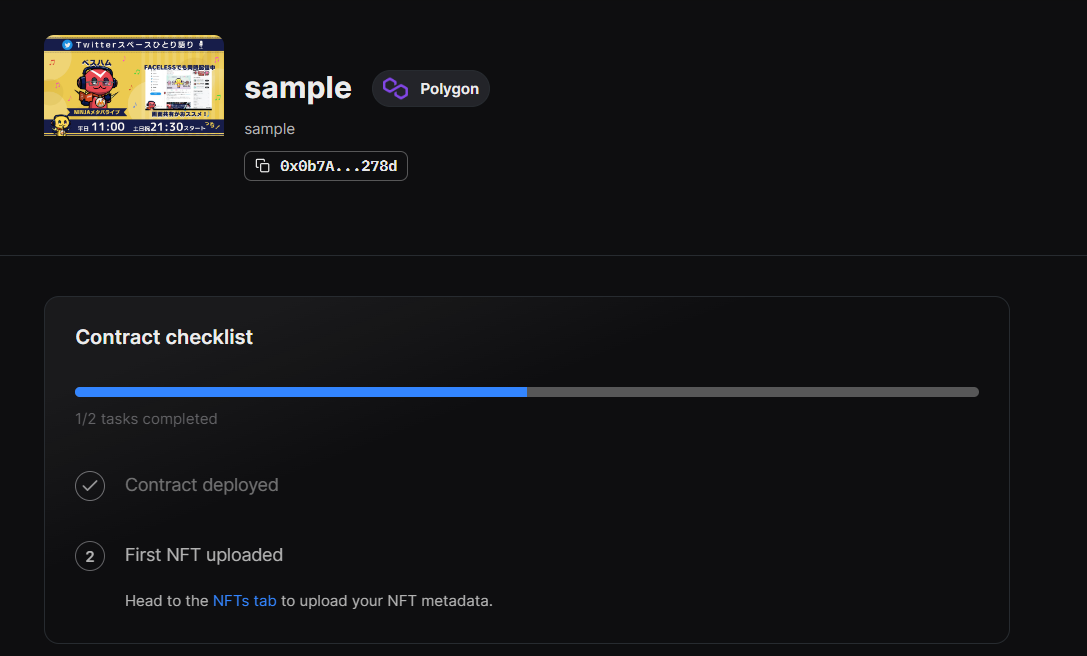
ミントサイトにNFTを追加する
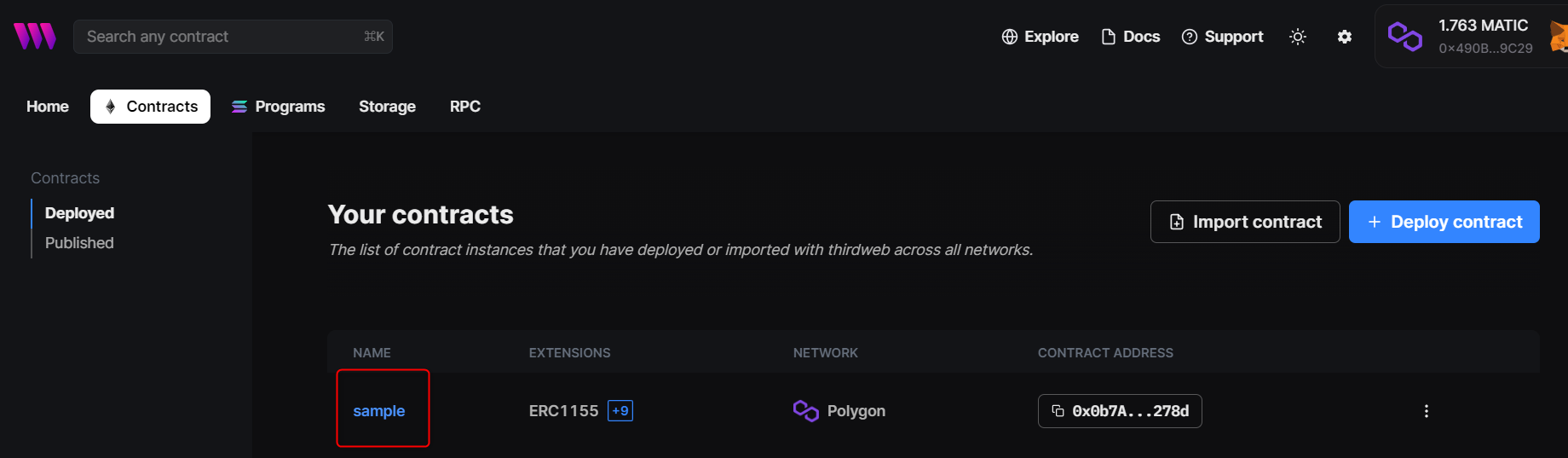
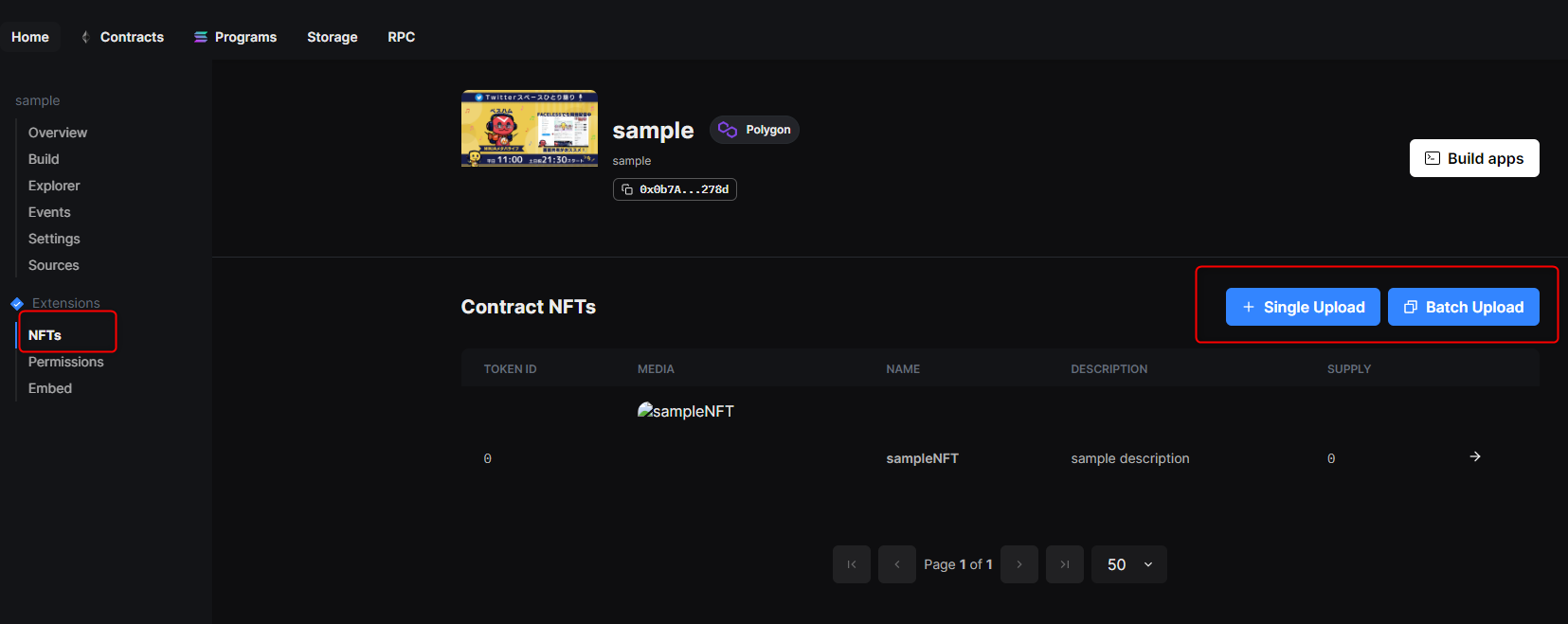
作成したコレクションは、「Contracts」の「Deployed」から見ることができます。このsampleのところをクリックすると詳細に飛ぶことができます。

上で設定したImage画像は、NFTの画像ではなくコレクション名とともに表示されるイメージ画像なので、別途 NFT の画像を設定する必要があります。
「Extensions」の「NFTs」から「Single Upload」または「Batch Upload」を選択

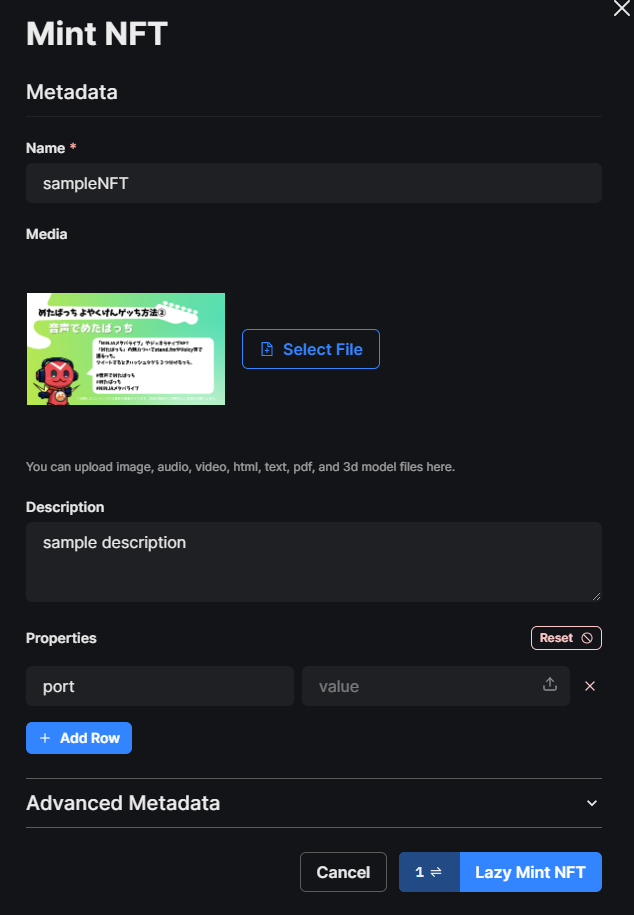
「Single Upload」の場合は、一つずつ画像と名前を入力してアップロードします。

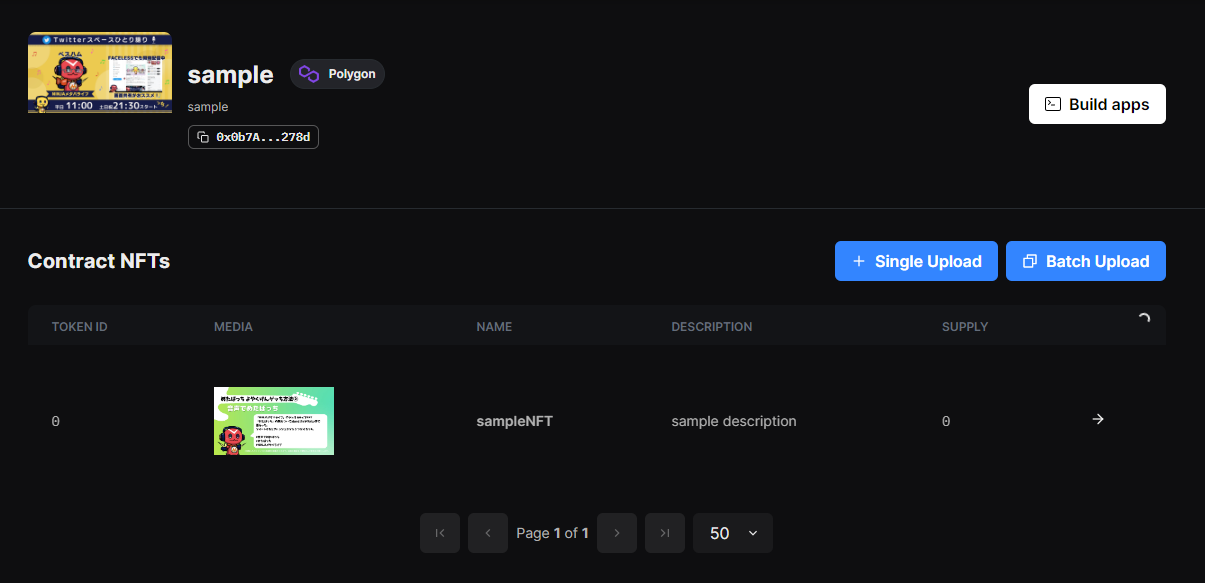
こんな感じでアップロードできました。

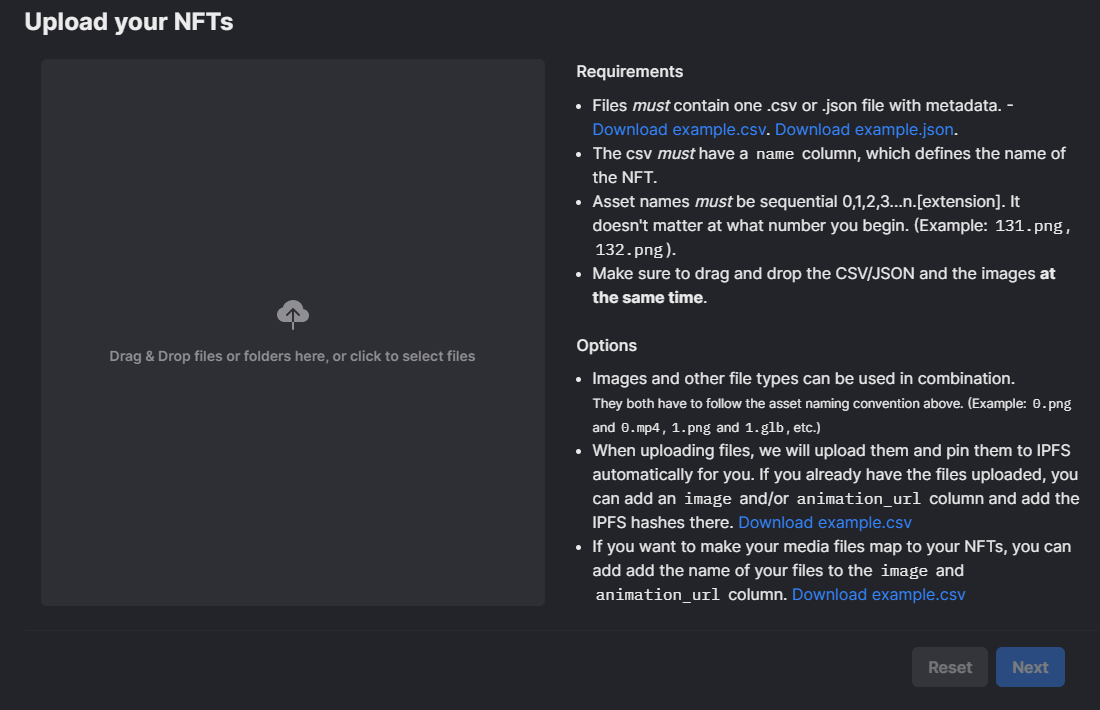
「Batch Upload」の場合は.csvファイルもしくはjsonファイルをアップロードするようです。エクセルのような一覧表でNFTをアップロードするイメージですね。ジェネラティブの場合はこれの作成が必須みたいです。今回は画像は1種類のSBTなので、ここでは深掘りません。

細かな設定
発行点数や発行日時、何人が何枚ミント出来るのかなどの設定をどうすればよいのかがわからなく、いろいろ調べたのですが、ERC721のパターンとERC1155のパターンで入力の仕方が変わるみたいです。
ERC721の場合
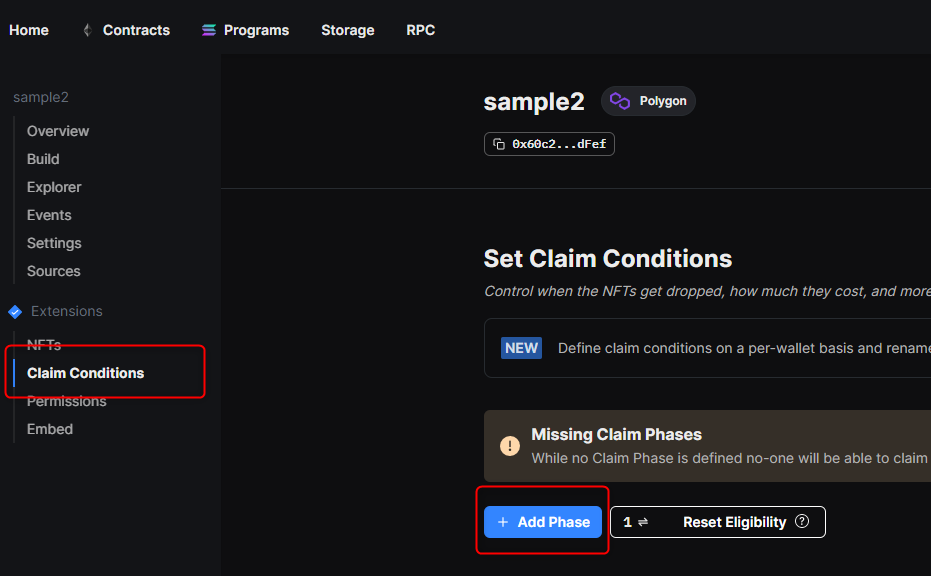
「Claim Conditions」から「Add Phase」を押して設定します。こっちはまあわかる。
ERC1155の場合
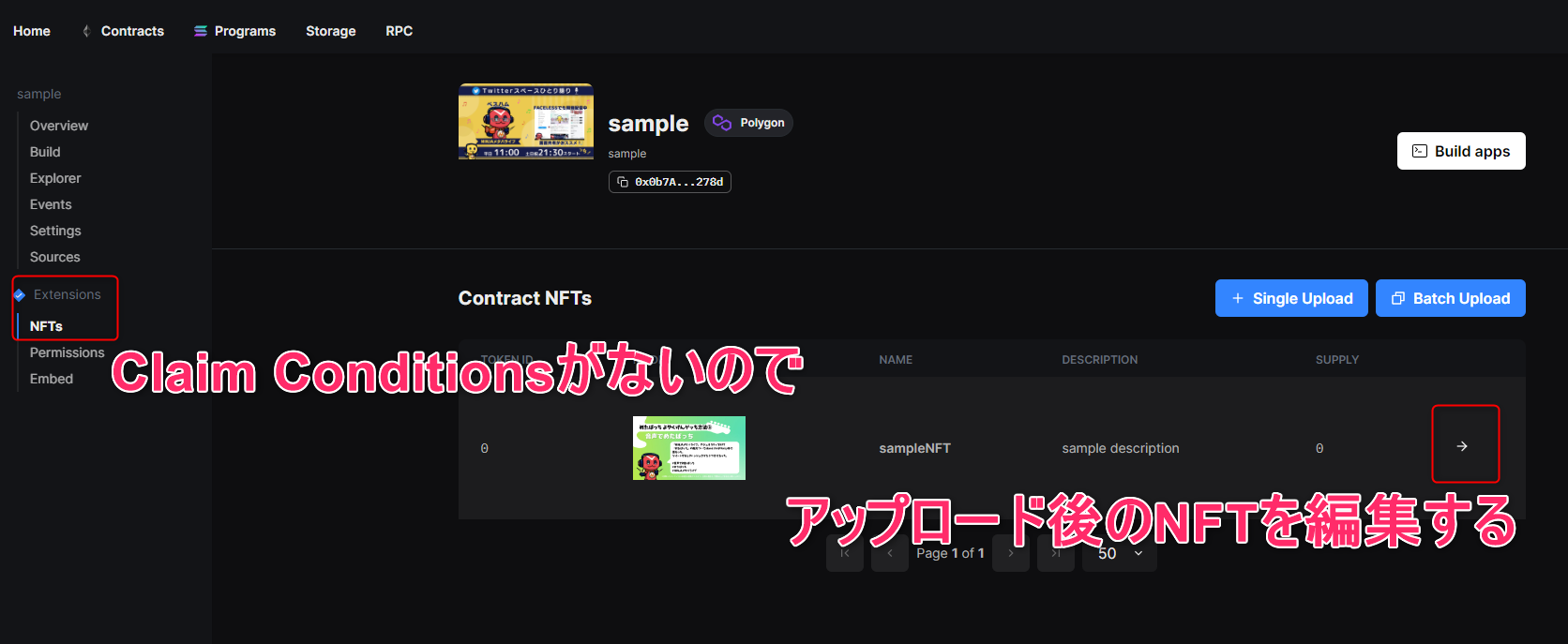
ERC1155の場合はこの「Claim Conditions」のメニューがないのです。。大分あせりました。。いろいろ探したところ、アップロードしたNFTを追加したところから設定ができるようです。

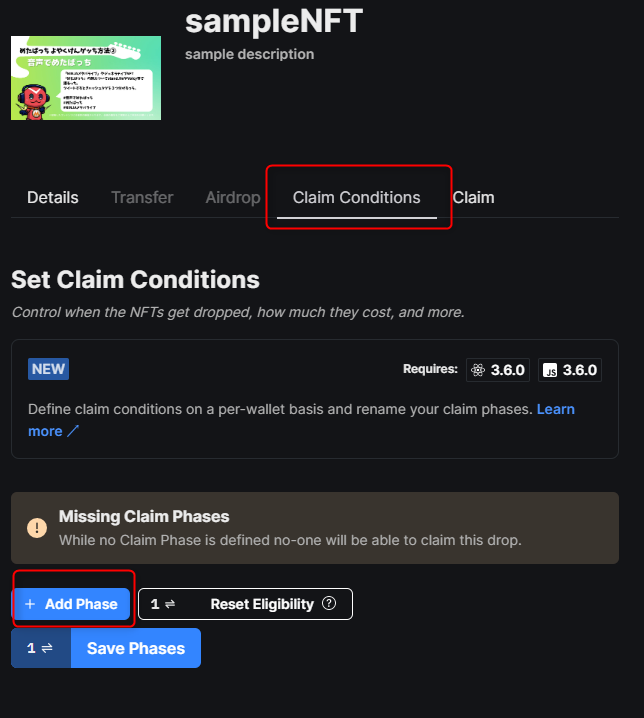
やっとみつけたよ~「Claim Conditions」ちゃん!
「Add Phase」を押すと

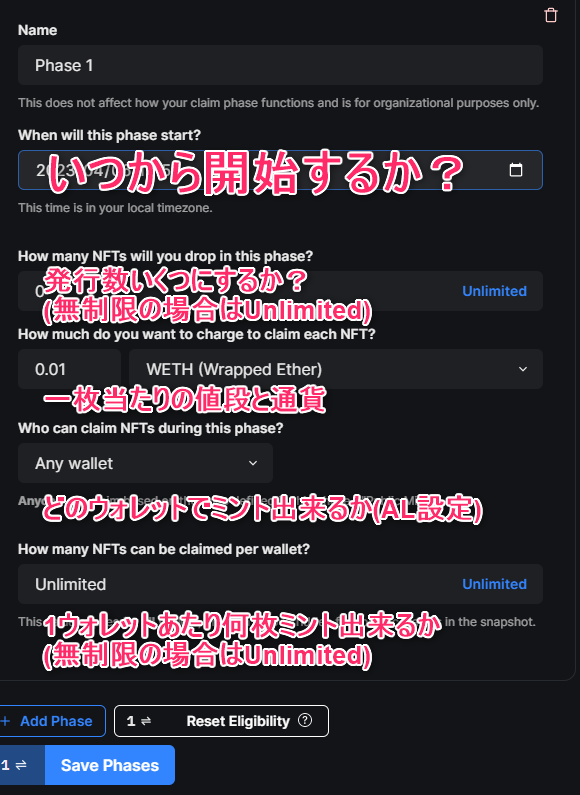
こんな感じで設定ができます。

When will this phase start?:
phase1をいつから開始するか?
How many NFTs will you drop in this phase?
phase1でいくつのNFTを発行するか?
How much do you want to charge to claim the NFTs?
いくら(金額)で発行(販売)するのか?なんの通貨で発行するのか
Who can claim NFTs during this phase?
phase1で誰がNFTを買えるか?(Any walletは誰でもOK。Only specific walletsを設定するとallowlistをcsvで読み込ませることができます)
How many NFTs can be claimed per transaction?
1回のトランザクションで何個発行できるか?
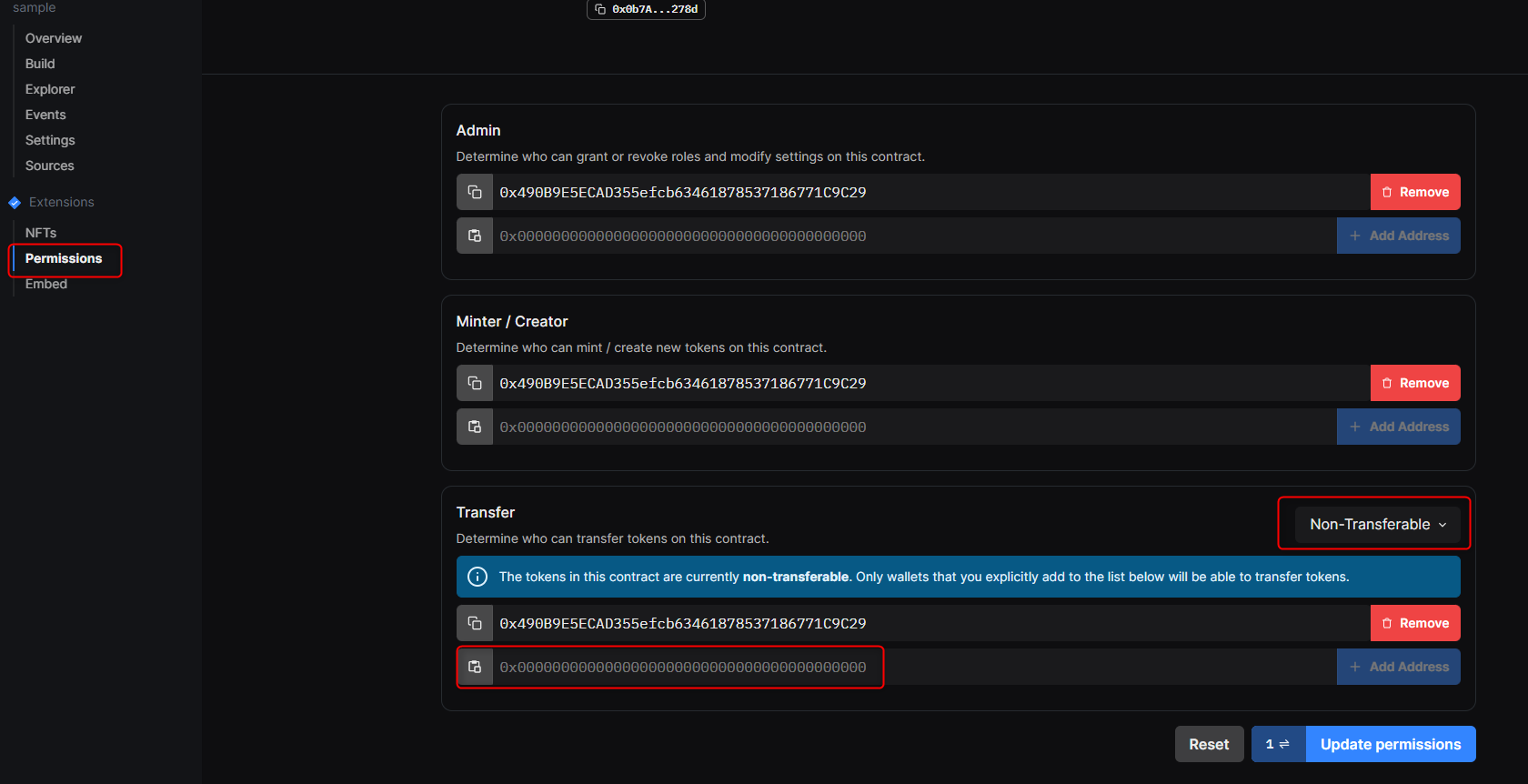
SBT にする方法
SBT にする方法は、「Permission」から「Transfer」を「Non-Transferable」にすることで、転送不可にできます。
また、転送可能にする アドレスを個別に設定することも可能です。その場合はTransferの下にある空欄にアドレスを入力することで、許可されます。

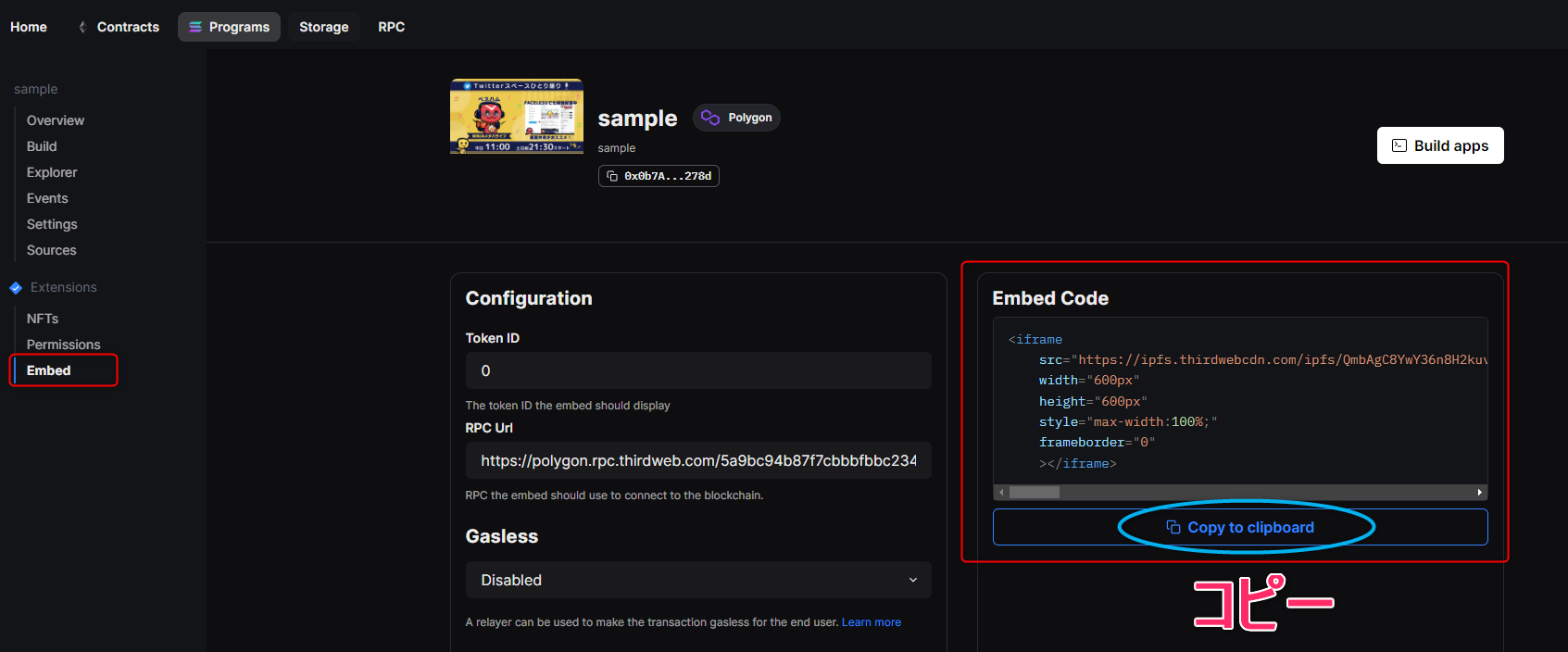
実際にミントサイトを作るには、WordPress などのサーバーを用意する必要があります。
「Extensions」の「Embed」から「Embed Code」をコピーして

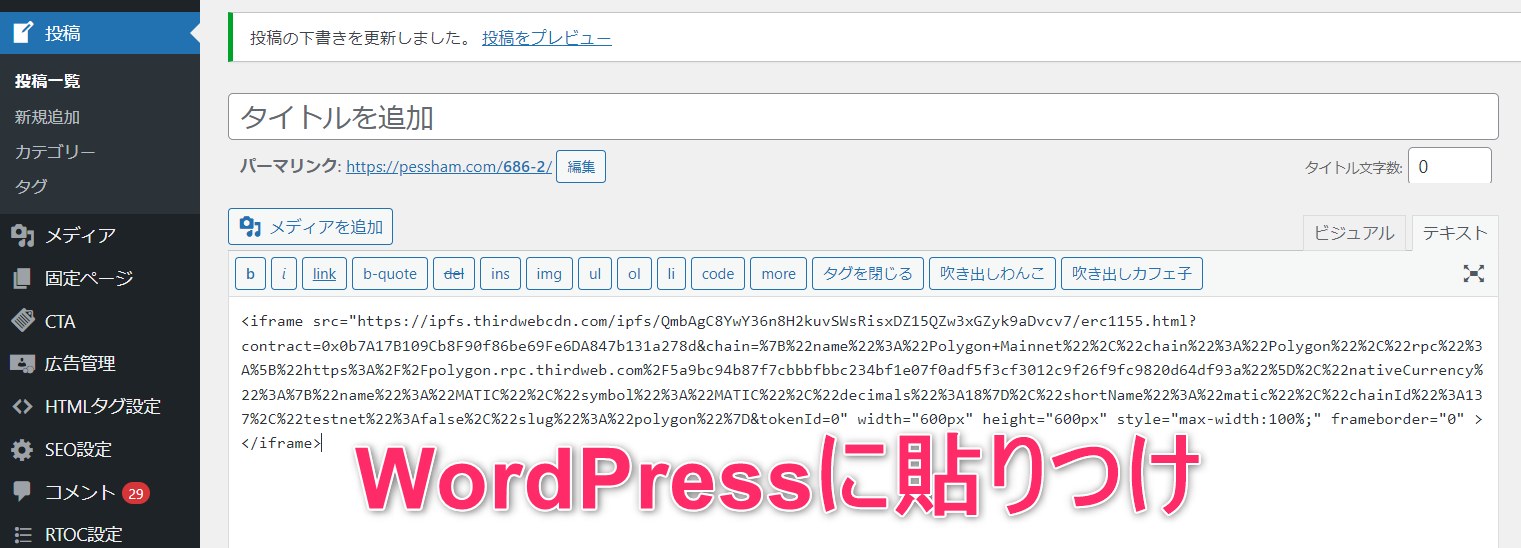
WordPressに貼り付けるとミントサイトを表示することができます。

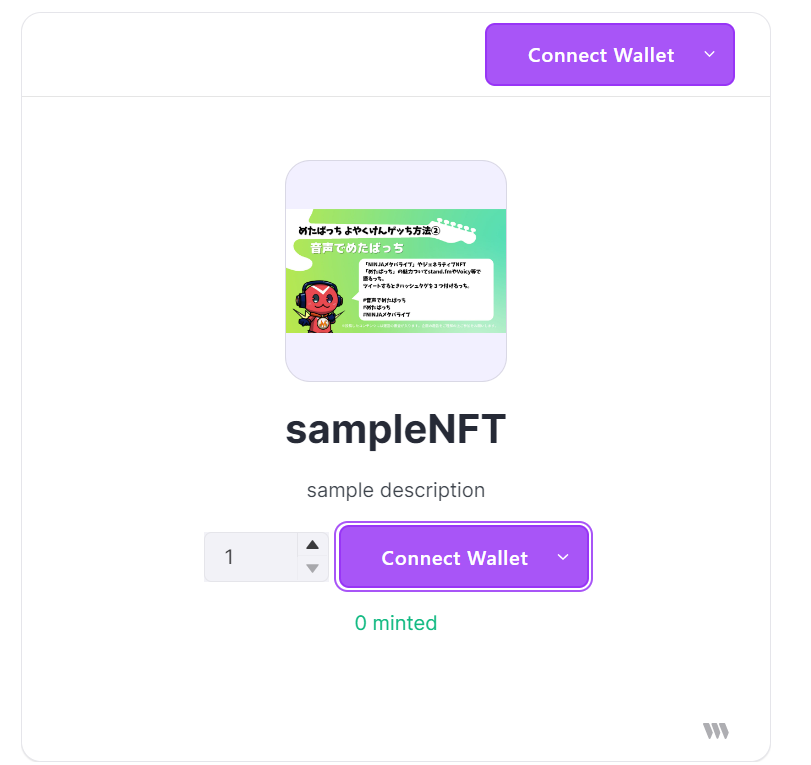
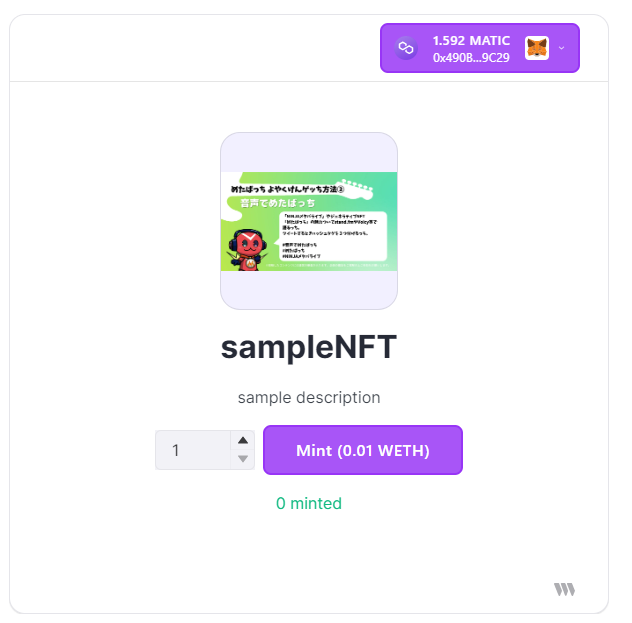
ビジュアル的にはこんな感じ

ちゃんとConnect Walletもできました!

0.01WETHでミント出来ますよ~!

あ、ミント出来てしまいました(笑)
お金的には行って来いになっているのでしょうが(笑)

とりあえず今回はこんな感じで自分のサイトにミントサイトっぽいのを作ることができました!
このブログではNINJAメタバライブという、メタバース上の音楽ライブを立ち上げ、めたばっちというNFT コレクションをリリースしたぺスハムが、実体験をもとにフリーランスなりたてのリアルな姿を発信していくブログです。
今後とも応援よろしくお願いします!
体験セッションを受けていただいた方の声
昨日ペスハムさん(@pess_ham )のコーチングを体験しました!
コーチングを受けるのは初めての経験。
なりたい自分に何が足りないのか、それを成功させる強烈なイメージが持てているのか🤔どんどん質問されて、考えや思いがまとまっていない事に気付かされました💦… https://t.co/gUd6TSQ0fk
— オルゴール (@Ginkamereon) April 7, 2024
ご縁をいただいて。昨日ペスハムさんのコーチングモニターをさせていただきました!
話すことがとても苦手でド緊張でしたが、優しく語りかけてくださるので緊張もほぐれました。… https://t.co/wtfU2P3u2h pic.twitter.com/Jkx0bAcGCz— うぎまる🍄🌈✨CNPR三期生 (@ugi_malu) April 9, 2024
ペスハムさん(@pess_ham )の
コーチングを受けました🙌
ペスハムそんの声を聞いているうちに
自然とリラックスして
自分の想いがどんどん出てきて
現状の問題がなぜ出てきているのか
分かってきました👍 ̖́-
気持ちもスッキリしたし
頭もスッキリです😌1人で悩まず相談して進むことが
大事ですね🥹— たくぼぉ🍇 (@takuboooVideo) April 10, 2024
ペスハムさんによるコーチング体験してきました✨
自分がやりたいこと、我慢していること、本当に望んでいる姿、ありたい未来が、話すことで整理整頓されていく心地良い時間でした✨
落ち着いたトーンでお話を聞いてくださり、良きタイミングで質問を投げてくださるのでとても心地良かったです✨ https://t.co/eqOpY9f24W— NEKOmalo (@nekomalo3) April 15, 2024
【ペスハムさんの無料コーチング体験💡】#無料枠の残りは直接お問合せ願います✨
コーチング‼️ 前から興味ありましてね。
一言で言うとパーソナルトレーナー的なとこだと自分は捉えています。筋トレでもなんでも、横に頑張れーって言ってくれる人がいる方が達成率が上がるでしょう⤴️… https://t.co/NqBbhVzHRS
— 🤡ᶜʳᵃᶻʸ‐🅉ᵘᵏⁱⁿ NFT | #くりにん 解脱系!?クリプトニンジャ (@NFT_zukin) April 16, 2024
【本日22時30分】
🎁N-GiFT🎁スペース!「N-GiFTを改名したい」🤔❗
1️⃣ペスハムさん(@pess_ham)のコーチングを受けて✨
2️⃣夢を叶えるコミュニティにしたい🌈
3️⃣改名したい理由💡👇リマインダー👇https://t.co/I1H9TXzSw1 pic.twitter.com/9np3XcUaU1
— おすいち🌈夢の絵本屋さん📕 (@os111169) April 2, 2024
コーチングに興味ある方や質問してみたい方はXのDMまたは公式LINEへメッセージをお願いします。
【ぜひ聴いてください】
ラジオ毎日更新!「価値提供マインド」について発信しています!
FAN PASSの活動を応援できるペスハムのFAN PASS、最も数字が大きいナンバーを購入してください。応援お待ちしています!